티스토리 본문 폰트,글꼴 변경하는 방법(무료 한글폰트)
오늘은 무료로 제공되는 웹폰트를 이용해 티스토리 폰트를 쉽게 변경하는 방법에 대해서 알아보려고 합니다.
마음에 드는 폰트를 미리 정하시고 아래 순서를 보고 따라하시면 어렵지 않고 쉽게 변경할 수 있습니다.
5분안에 변경할 수 있는 티스토리 폰트변경 시작해보겠습니다.
티스토리 본문 폰트 변경하는 방법
1. 우선 무료 웹폰트 사이트에서 마음에 드는 폰트를 고릅니다.

무료 폰트 사이트는 "눈누"에서 사용하시면 될거 같습니다.
눈누에서는 블로그 및 홈페이지등 상업적으로 이용할 수 있는 무료 한글 폰트를 제공하는 사이트로 반응형 웹 페이지에 사용할 수있으며 다운받아 한글, PPT, 포토샵, 일러스트 등에서도 사용 가능합니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
2. "웹폰트로 사용" 복사 하기
자신의 티스토리 스킨과 어울리는 폰트를 선택하면 "웹폰트로 사용"항목에서 우측 복사하기를 선택해 복사해 줍니다.

3. 티스토리 스킨 편집
마음에 든 폰트 복사 했다면 이제 티스토리 설정에서 폰트를 설정해 주러 갑니다.
티스토리 > 꾸미기 > 스킨편집> html 편집 > CSS(클릭)

4.복사한 폰트 /* Web Font Load */ 아래에 붙여넣기
CSS탭에서스크롤을 밑으로 조금 내리면 아래 이미지처럼 /*Web Font Load */ 라고 적혀있는 부분을 찾을 수 있습니다.
해당 부분에 복사한 폰트 코드를 붙여 넣습니다.
못찾을 경우 Ctrl + F 를 눌러 "Web Font Load"를 검색

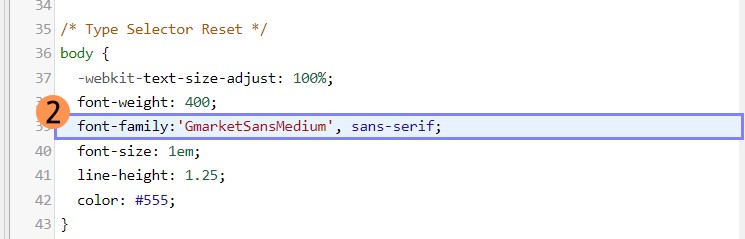
5. 글꼴 이름 /* Type Selector Reset */ 에서 font-family 넣어주기
기존에 있던 폰트 대신 font-family : '폰트 이름', sans-serif; 사용할 폰트 이름을 넣어줍니다.
티스토리의 스킨 마다 'font-family' 코드의 위치가 다르니 Ctrl + F 를 눌러 "font-family"를 검색 하면 쉽게 찾을 수 있습니다.

6. 모든 font-family에 7번을 적용시켜주기
스킨마다 font-family가 여러개 있을 수 있어 검색해서 전부 바꿔줍니다.
7. 저장

5분 정도의 짧은 시간으로 티스토리 본문에 작성될 폰트를 "눈누"제공하는 웹 폰트로 변경해 봤습니다.
기본 글꼴의 가독성이 떨어지는 폰트라고 생각되시면 한 번쯤 원하는 폰트로 바꿔보시는 것을 추천드립니다.
