티스토리 본문 글자크기(폰트크기)바꾸는 방법, 북클럽 스킨 적용
티스토리를 운영하면서 본문의 글꼴, 글자크기는 글을 읽는 가독성에서 중요한 부분이라 생각합니다.
그래서 이번 시간에는 블로그 가독성 좋은 글꼴과 글자크기 세팅하는 방법을 알아보고, 세팅 전후 비교와 주의 사항을 알아보겠습니다.
지금 보고 있는 글은 "북클럽"스킨에서 폰트 변경과 글자크기가 변경된 상태로, "북클럽"스킨 이외의 반응형 스킨에서 본문 글자크기 변경이 가능합니다.
또한 이 방법은 HTML 편집으로 하는 방법으로 처음 티스토리 블로그를 시작하는 분들이라면 조금 헷갈릴 수 있지만
자세히 읽고 차근차근 따라 하면 쉽게 할 수 있습니다.
기존 글자 크기 변경의 제한
티스토리에서 포스팅 작성 시 아래처럼 글자 크기가 제한되어 있습니다.

글자 크기 변경
1. 티스토리 관리자 페이지 접속
티스토리 관리 페이지 '꾸미기' > '스킨 편집' > 'HTML 편집' > CSS

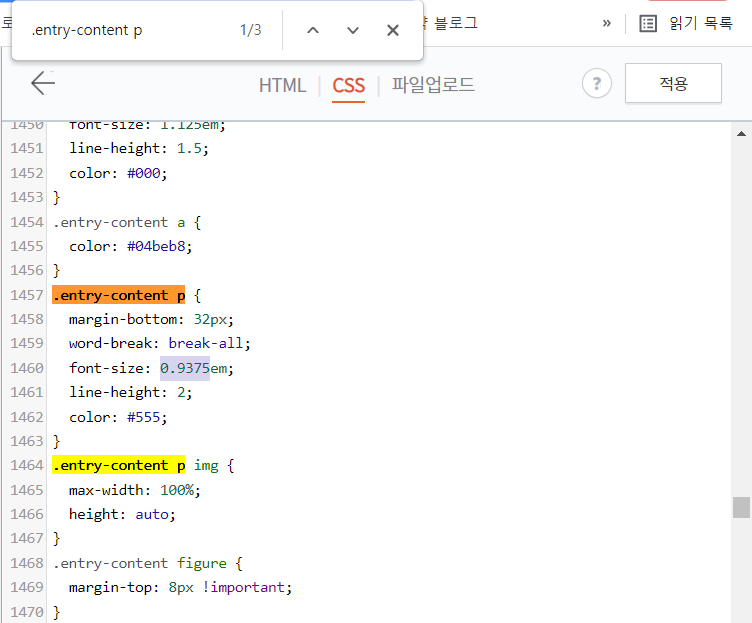
2. CSS에서 /* Entry Content */ 검색
Ctrl + F를 눌러 /* Entry Content */를 검색

3. 글자 크기 변경
entry-content p { 이 부분이 본문 폰트 사이즈를 조절하는 코드입니다.

font-size : 0.9375em; (폰트 크기)
line-height : 1.7; (줄 간격)줄간격)
color : black; (폰트 컬러)
이 부분을 각자에 원하는 크기로 숫자를 변경해 보면서 원하시는 크기를 정하시면 됩니다.
지금 제 글의 글자 폰트는 "GmarketSansMedium"이며, 글자 크기는 "1.1"로 변경한 크기입니다.
티스토리 본문 폰트,글꼴 변경하는 방법(무료 한글폰트)
오늘은 무료로 제공되는 웹폰트를 이용해 티스토리 폰트를 쉽게 변경하는 방법에 대해서 알아보려고 합니다. 마음에 드는 폰트를 미리 정하시고 아래 순서를 보고 따라하시면 어렵지 않고 쉽게
sinahbro.tistory.com
3. 주의점
CSS편집으로 본문 글자크기를 변경했더라고 '포스팅 작성 중'에는' 글자 크기와 폰트가 변하지 않습니다.
포스팅 후 발행한 글에서 설정한 크기로 변경되어 보이는 점 반드시 알아 두시기 바랍니다.


이렇게 간단하게 CSS 편집을 활용해서 티스토리 본문 글자크기(폰트 크기)(폰트크기) 변경하는 방법을 알아봤습니다.
직접 변경해보니 티스토리 블로그는 글 작성 시 글자크기 변경의 제한이 있기 때문에 직접 CSS편집으로 원하는 크기로 일괄 적용시켜주는 게 좋은 것 같습니다.
